大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
- 关注公众号:
陈随易,获取最新观察、思考和文章推送。 - 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
如果本文能给你提供启发或帮助,欢迎动动小手指,一键三连 (点赞、评论、转发),给我一些支持和鼓励,谢谢。
Bun 不愧是更新狂魔啊,盘点了一下,今年开年以来,从 v1.1.43 到今天的 v1.2.9,一共发布了 13个版本,也就是平均一个月发布 3 个版本,恐怖如斯。
继上次 Bun 内置 S3 协议,也就是静态文件存储 (阿里云 OSS,腾讯云 COS 这些) 以来,这次又带来了一个大活,内置了 Redis协议。

好家伙,这真是在整活的路上一路狂奔啊,据我所知,而且很有可能,后续版本会直接内置 Email,发邮件都不用安装依赖啦!

唉,脑壳痛,不好判断这个事情是好是坏,是过于超前呢,还是过于激进了。
话不多说,分享下本次的主要更新内容吧。
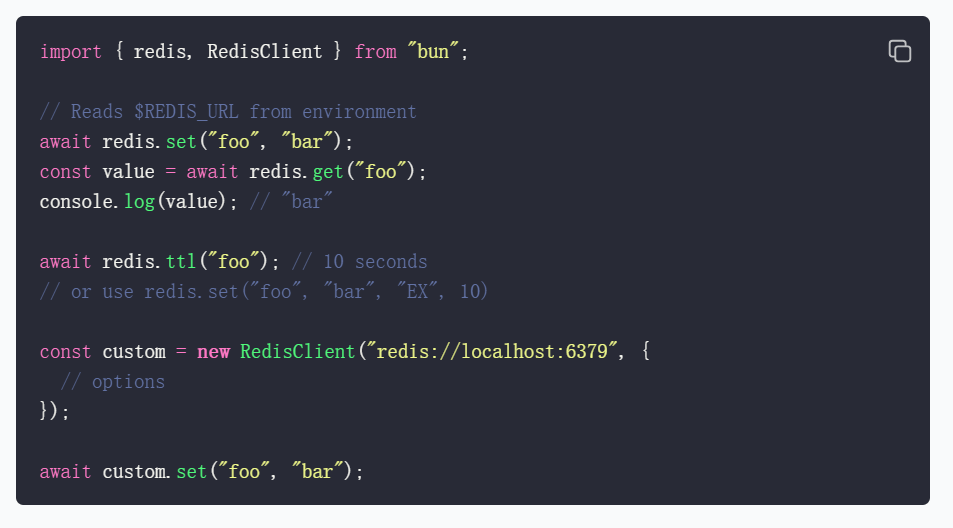
内置了 Redis 协议

这是本次更新的重点内容,使用 zig 重写了 redis 客户端,目前支持 66 个命令,更多命令正在路上,同时也支持 redis.send(command, args) 直接发送原始命令。

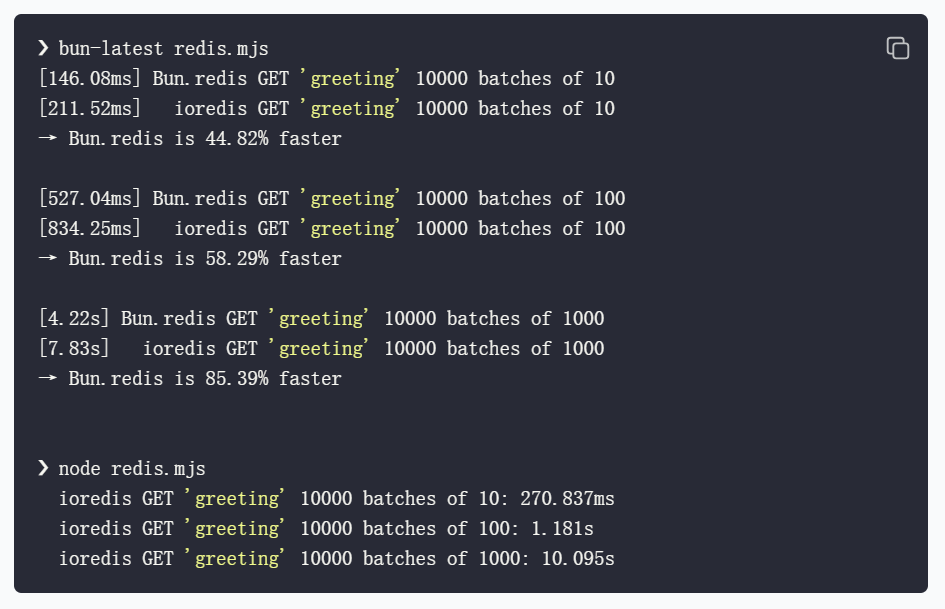
由于使用 zig 重写,所以在主要优势就是性能更好,速度更快。
以上性能对比来看,Bun 内置的 Redis 比 Node.js 的 ioredis 模块快至少一倍以上。
这个功能,我目前唯一担心的就是,内置这么多功能,维护得过来吗?由于是用 zig 实现,对于贡献的难度肯定更大了。
不过,很多基础设置也不会频繁变动,内置到运行时中,确实能省不少事情,各种框架如果只支持 Bun 的话,能减少不少依赖。
各位读者你们的评价呢,欢迎评论区留言。
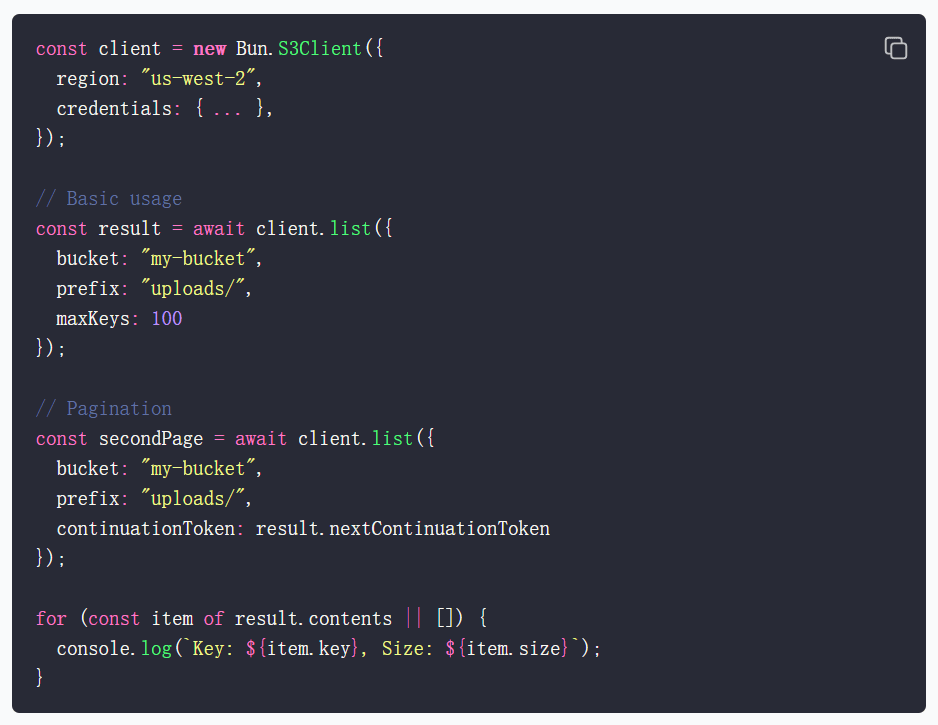
可以列出静态存储的对象了

目前,Bun.S3Client 已经支持 ListObjectsV2,允许您使用分页和过滤选项列出 S3 存储桶中的对象。
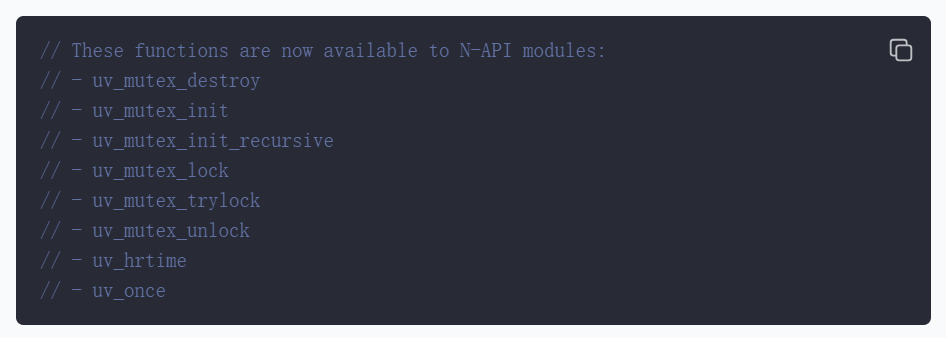
更多支持的 libuv 符号

此版本增加了对几个 libuv 互斥和计时功能的支持,这些功能对于需要这些 API 的本机附加组件至关重要。
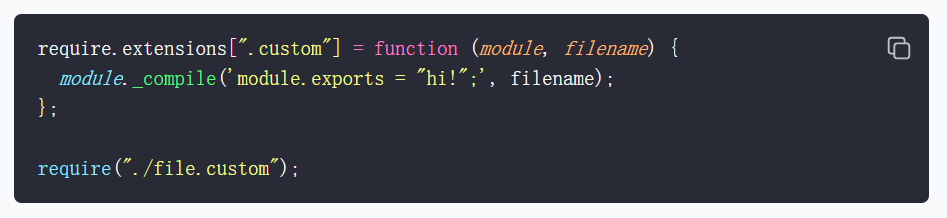
支持 require.extensions

Bun 现在完全支持 require.extensions 对象,从而提高了与 node:module 模块的兼容性。
这允许我们为不同的文件扩展名注册自定义处理程序。
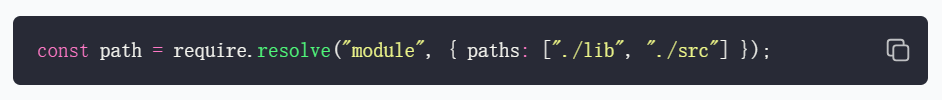
支持 require.resolve 的 paths 选项

require.resolve 函数现在支持路径选项,允许您指定其他目录来搜索模块。
WebKit 内核更新
- 多态数组访问:在
Float32Array、Float64Array、Array上调用相同的函数会更快。 - Number.isFinite() 优化:用 C++ 重写了
Number.isFinite(),执行速度提高了约1.6倍。 - 数组方法优化:添加了专用的 JIT 操作,用于搜索 Int32 数组中的非类型化元素:
Array.prototype.indexOf现在对于 Int32 数组中的非类型元素速度提高了约5.2倍。Array.prototype.includes现在对于 Int32 数组中的非类型元素来说速度提高了约4.7倍。
- 改进了 NaN 处理:当输入为双精度数时,将
globalThis.isNaN降低为Number.isNaN。 - 整数到浮点数的转换:为 ARM64 和 x64 架构添加了优化的
convertUInt32ToDouble和convertUInt32ToFloat函数,使 JavaScript 和 WebAssembly 都受益。
Bun.connect() 添加字段

以前,从 Bun.connect() 获取的套接字只有 .localPort 和 .remoteAddress 字段来检查套接字和对等体。
此后,它们已增强,拥有 .localAddress、.localFamily、.remoteFamily 和 .remotePort。
这些属性的内容与同名的 node:net.Socket 属性中获取的内容一致。
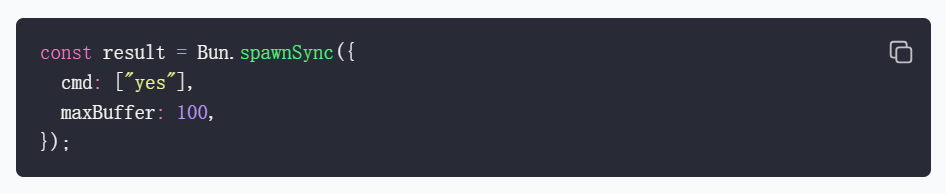
Bun.spawn 等添加 maxBuffer 属性

如果 yes 调用发出的输出超过 100 字节,此选项将终止该调用。
这提供了另一种有效方法,可以防止生成的程序意外消耗过多资源。
它在 Bun.spawn、Bun.spawnSync、node:child_process.spawn、node:child_process.spawnSync 中受支持。
以上就是本次 Bun v1.2.9 的主要更新内容,其他的就是一些问题修复。
目前我已经 All in Bun 了,关注我,持续带来 Bun 的最新资讯。
感谢阅读,本文由编程记者 前端之虎陈随易 撰稿,转载请保留顶部信息。
